Kick Ass HTML5
@wesreisz
http://www.wesleyreisz.com
wes@wesleyreisz.com
http://reisz-kickass.appspot.com
press → key to advance.
What is HTML5
window.addEventListener('deviceorientation', function(event) {
var a = event.alpha;
var b = event.beta;
var g = event.gamma;
}, false);





HTML5 provides support for 2D graphics (see canvas element), document editing, drag and drop, browser history management, video playback and local file storage.

This is 200-level class:
One step above last year, but still very much for beginnersDisclaimer:
There are lots of experts here at Code PaLOUsa...-
No Shims, no Polyfilles, no Modernizr. Although, in retrospect...
I did use some sound libraries, jQuery, and stats.
-
Warning!!! JavaScript is Ahead!!!
Basic Purpose:
What's it take to develop a working gameAlong the way:
Talk about the technologies, choices, and observations (good and BAD) I made along the way
Guidelines
It must be Kick Ass. Use HTML5 and have fun doing it. The session is late in the day on the last day. So if people don't laugh at least once, then I did something. wrong
Jane McGonigal:
Reality is Broken- Currently there are more than half a billion people worldwide playing computer and videogames at least an hour a day -- and 183 million in the U.S. alone. The younger you are, the more likely you are to be a gamer -- 99% of boys under 18 and 94% of girls under 18 report playing videogames regularly.
The average young person racks up 10,000 hours of gaming by the age of 21 -- or 24 hours less than they spend in a classroom for all of middle and high school if they have perfect attendance. - We go online and take on challenges... work because it's often more rewarding than our day to day life.
- We need to start to bring the concept of the game into our real life.
- Canvas: The canvas element is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. It is a low level, procedural model that updates a bitmap and does not have a built-in scene graph.
- WebGL: WebGL (Web-based Graphics Library) is a software library that extends the capability of the JavaScript programming language to allow it to
generate interactive 3D graphics within any compatible web browser.
WebGL code executes on a computer display card's Graphics Processing Unit (GPU), which must support shader rendering.
WebGL is a context of the canvas HTML element that provides a 3D computer graphics API without the use of plug-ins. The specification was released as version 1.0 on March 3, 2011.[1] WebGL is managed by the non-profit Khronos Group.
- Written in Java and ported with GWT.
- Uses a library developed called PlayN, which allowed developers to work entirely in Java.
- Physics engine called Web2D
- Find out more in an Interview with Joel Webber...
http://www.infoq.com/news/2012/01/Angry-Birds-HTML5
Kick Ass Technique 1: Let's animate something with canvas
First Thing... let's get a context and write to it
$('document').ready(function(){
var canvas = $('#kickass')[0];
var ctx = canvas.getContext('2d');
...
ctx.textAlign = "center";
ctx.font = 'bold 30px sans-serif';
ctx.strokeText('Code PaLOUsa', canvas.width/2, 50);
});
requestAnimationFrame
Setup a Game loop
Do Some Updates and Draw
//this clear's the last screen ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.translate(x, y);
- What about more than one ball? (//multiple)
- What about rotation? (//rotation)
Kick Ass Technique 1: Let's animate something with canvas
-
Kick Ass Observation 1:
- Yes, it's JavaScript. No it's not scary, in fact... You're JavaScript WILL get better. Bite the bullet. JavaScript only gets even more important moving forward.
Kick Ass Technique 2: Let's make something explode

game.ballSize = 55; ... ctx.save(); ctx.translate(x, y); game.ctx.drawImage(imageObject, step*game.ballSize, 0,
game.ballSize, game.ballSize, -game.ballSize/2, -game.ballSize/2,
game.ballSize, game.ballSize); ctx.restore(); //advances the step if (step<=MAX_STEP){ step = step +1; }else{ step = MAX_STEP; } return step;

Kick Ass Technique 2: Let's make something explode
Kick Ass Technique 2:
- I found I had to use a modulus to skip a few frames to slowdown the animation.
- I made my graphics way too big. The drawImage() method has a scale parameter. Make your images smaller and scale if needed.
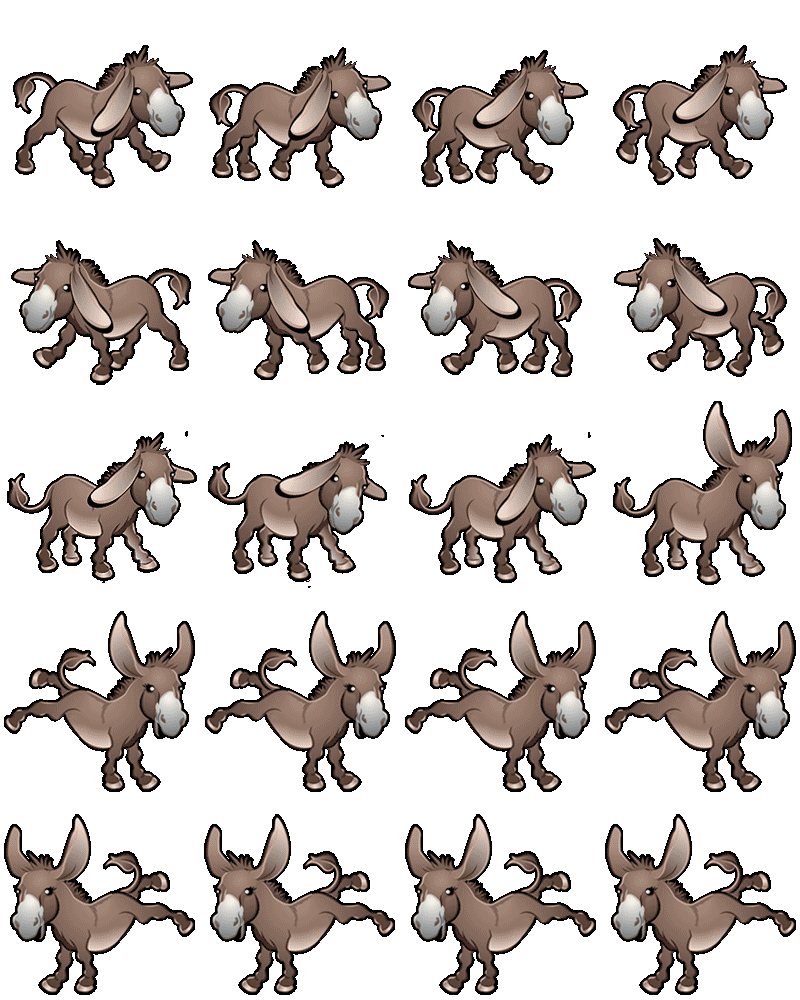
Seth Ladd
ASSET_MANAGER.queueSound('falling', theme.sounds.FALLING);
ASSET_MANAGER.queueDownload(theme.images.CHARACTER);
ASSET_MANAGER.getSound(theme.sounds.START).play();
ASSET_MANAGER.getAsset(theme.images.SPECIAL);
this.cache[path] = soundManager.createSound({
id: id,
autoLoad: true,
url: path,
onload: function() {
that.successCount += 1;
if (that.isDone()) {
soundsCallback();
}
}
});
if(Math.floor(Math.random() * 10)===5){
b.ballType = ASSET_MANAGER.getAsset(theme.images.SPECIAL);
ASSET_MANAGER.getAsset(theme.sounds.FALLING).play({volume: 50});
b.BASE_VALUE = 10;
}else{
b.BASE_VALUE = 1;
b.ballType = ASSET_MANAGER.getAsset(theme.images.BALL);
}
Technique 3/4 Observations:
- <3 <3 <3
- Really like Sound Manager 2
- Stats.js / about:flags
script type="text/javascript" src="scripts/stats.js"
...
game.stats = new Stats();
...
$("#myFps").append(game.stats.domElement);
// I only did this because I wanted it to float
Let's read the code as a whole
Overall Observations:
- Debugging/logging at 50 FPS is a totally different experience
- Cacheing... Browser, webserver
- Javascript processing on mobile devices REALLY are slower
- web worker (threads) Not Implemented
var worker = new Worker('my_task.js');
worker.onmessage = function(event) {
console.log("Called back by the worker!\n");
};
my_task.js
self.onmessage = function(event) {
self.postMessage('Hi there!');
};
- Seth Ladd, Developer Advocate Google
- Sounds, http://www.freesound.org
- Graphics, http://depositphotos.com
- Google for Slide deck and, sheer Awesome-ness!
Kick Ass HTML5
@wesreisz
http://www.wesleyreisz.com
wes@wesleyreisz.com
http://reisz-kickass.appspot.com
press → key to advance.